
Smile ID,
London-based KYC company
Smile ID is Africa’s leading digital identity verification, fraud detection, anti-money laundering, and KYC compliance solution for businesses scaling across the continent.
I joined the company in 2023 as the Lead product designer and which i was able to lead several product direction backed with extensive user research as well.
My Role
Lead Product Designer
Team
Samuel Akintunde, Lead Product manager & technical product manager
Skills & Methods
Experimentation, UX design, UI design, Usability test.
01. Summary
Upon the decision to undergo a rebrand, Smile ID teamed up with a London-based creative agency to design the new brand identity.
As the Lead Product Designer, I played a key role in explaining how Smile ID works, our app design challenges, and user feedback. After the creative agency provided the final brand guidelines, i took on the task of redesigning the entire app. I spent 3 months building a design system for our products with the new brand identity, redesigning all the app screens, revamping assets, working with developers, and successfully launching the updated app.

02. Understanding the problem
We decided to rebrand our Mobile and Web App SDK because the initial app design, created using a template, did not adequately address our users’ needs, the optimal presentation of information on the platform, or the verification of identity in less than 3-5 minutes instead of the initial 15 minutes.
The first thing I did was conduct a comprehensive app audit. I held sessions with numerous stakeholders (PMs, engineers, data team, AI team) to understand the current constraints, how best to approach the rebrand, and how to make it easier for the engineering team to work on it efficiently, given our small team size.
Here are some of my findings:
- We have millions of users currently using the mobile and web app, but they spend about 10-15 minutes verifying their identity.
- It’s not easy for engineers to integrate our mobile and web apps into their systems.
- The UI of the app looks very basic, making it look awkward when integrated.
- Most of our users are on low-end devices, and the initial template does not work well across all devices for identity verification.
- The way information was presented was quite confusing for our users.
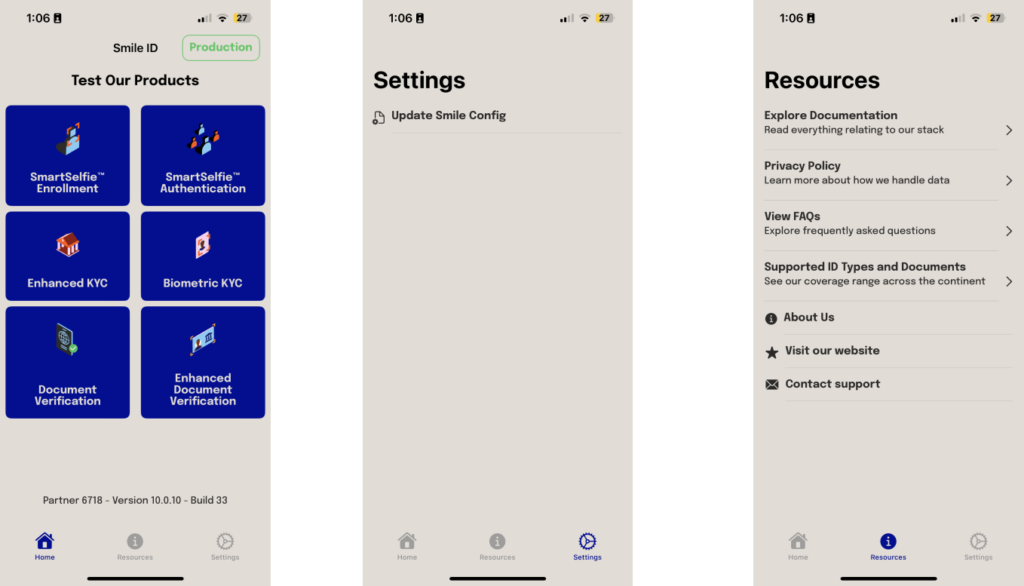
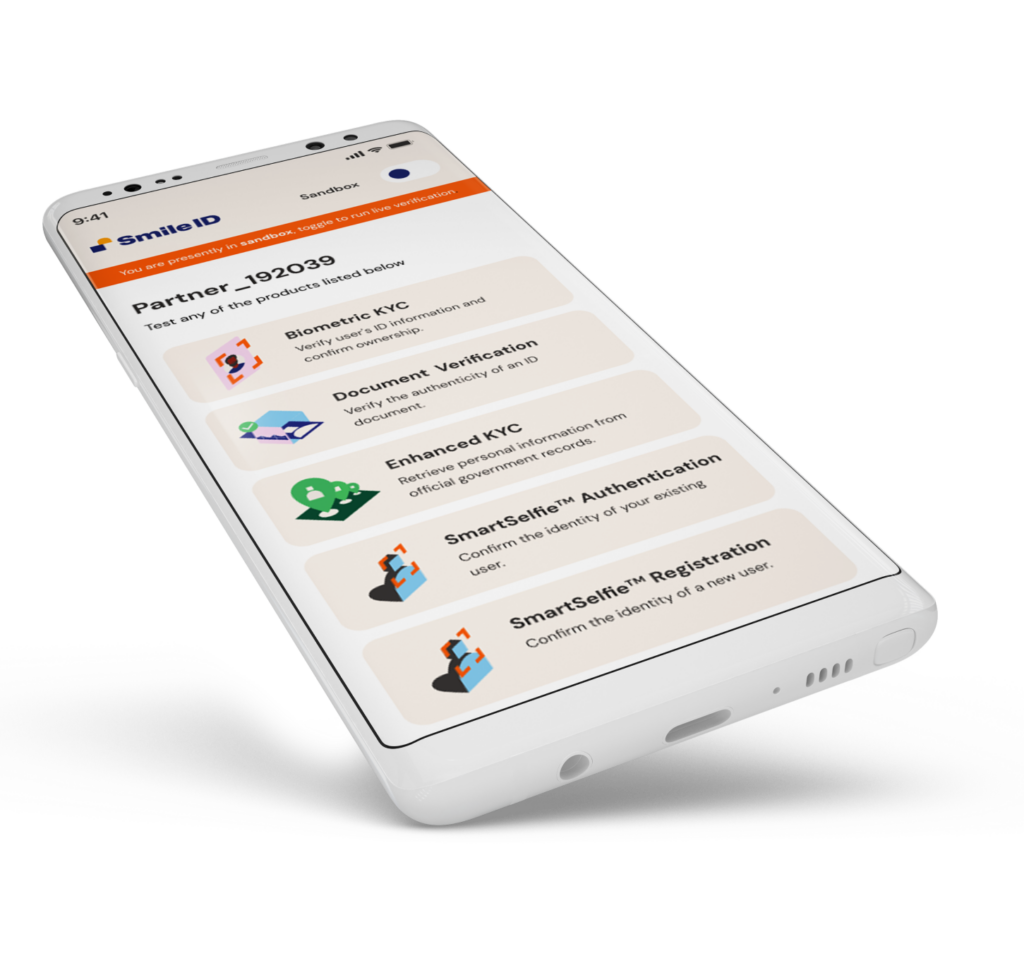
Snap-shot of the old Mobile app;

03. Defining the New direction
As the agency finalized the brand guidelines, I began developing screen concepts, creating prototypes, and collecting team feedback to shape the app’s potential look and feel. The app audit phase involved a thorough examination of existing app components. I identified commonalities, streamlined elements, and laid the groundwork for a cohesive redesign.
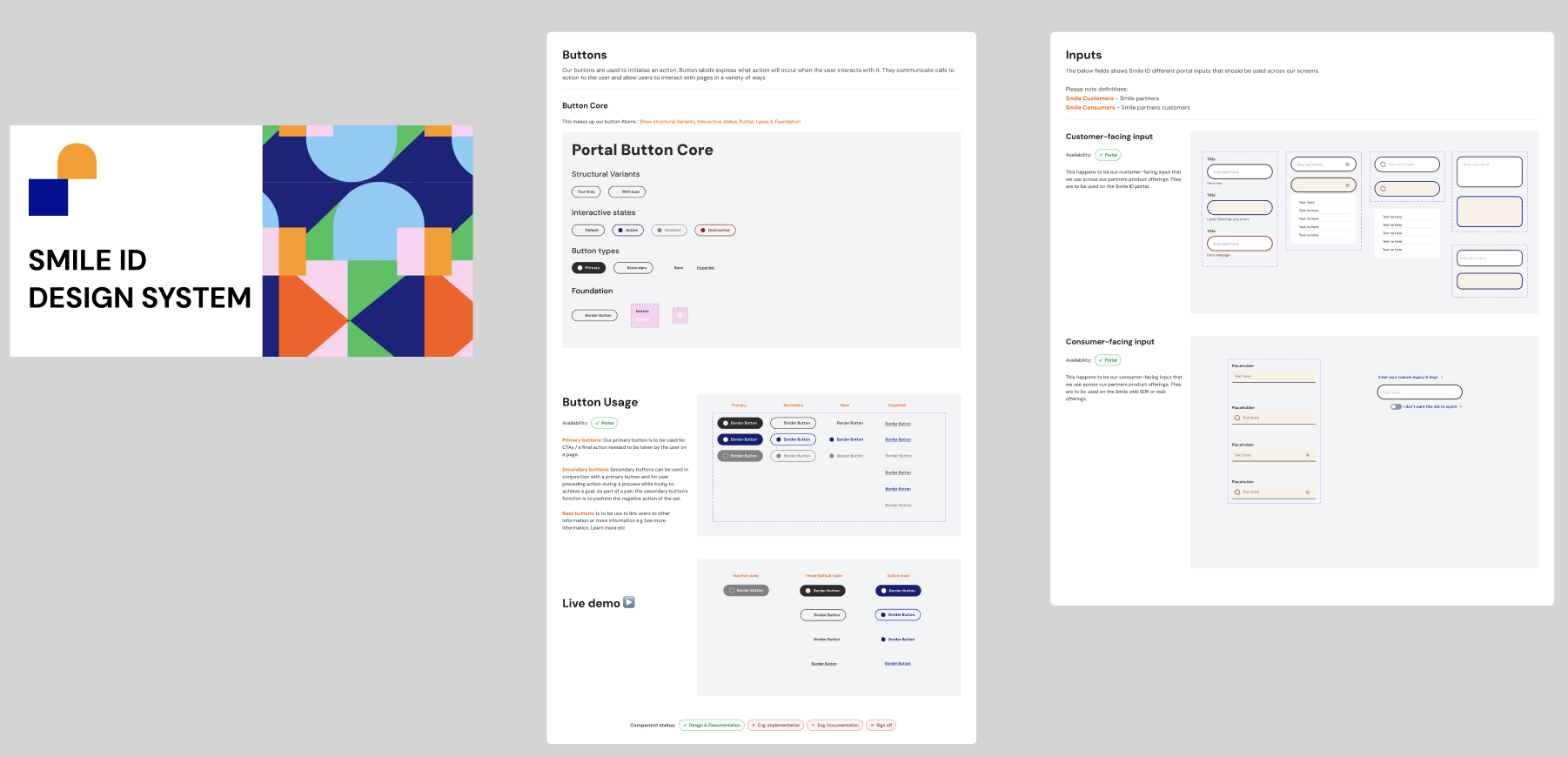
At this point, I recognized the need to start by building a company design system. This would help us iterate faster and lay a solid foundation for working with new designers or engineering teams, ensuring consistency across all our product offerings, which was previously lacking. This process took about three weeks, and I reviewed it with the engineering team to ensure that it would work seamlessly for both teams who will be using it.
Here is a snippet of the system;

This phase focused on establishing foundational UI elements in line with the new brand guidelines, encompassing color palettes, typography, and a visual language aligning with the refreshed brand identity for both the web and App.
04. Redesign Exploration
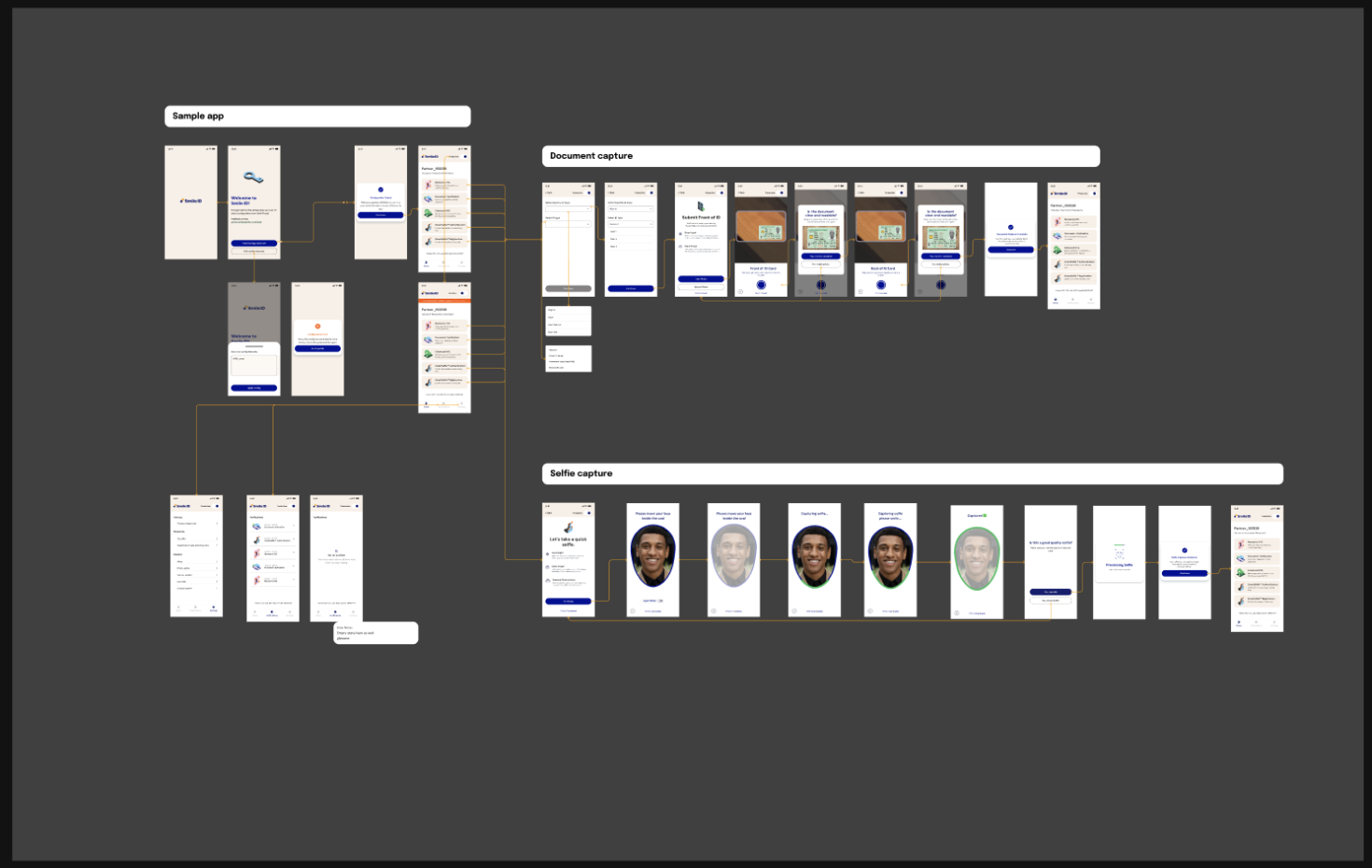
In this phase, I revamped all screens in line with new guidelines and collaborated with engineers for a smooth transition, ensuring continual communication during early implementation. I collaborated with engineers to translate the designs into the mobile and web app. Weekly builds were shared for review to ensure alignment with the established design standards and to make timely adjustments as needed.
See a screenshot of my work on Figma;



05. Beta-Testing of the redesign
After the redesign, I led the team in a beta-testing session for the mobile app. We aimed to validate the new design and test it with our current users. We invited 15-20 people to participate in the testing and collected their feedback. Please see the video and some of the pictures below:

During the session, I had observers from the technical and engineering teams present to ensure we accurately collated feedback and monitored all participants. Participants tested the app using various devices and operating systems, which provided us with comprehensive feedback on all our products.
06 Action point & Impact
After the session, I collated all feedback using a spreadsheet as a tracker, dividing it into categories based on the relevant teams. I set up calls with all team leads to discuss and evaluate the feedback to determine which items would be implemented immediately and which would be planned for later.
An extensive report was also submitted to the company executives, and I presented our findings and the team’s action points during the company all-hands call. Here is the summary of the impact below
1. Increased verification time to about 4-5 minutes for our users.
2. Helped in the adoption of new businesses because of smooth and easy integration.
3. Improved identity verification for 500+ businesses we work with across countries by 25%.
4. During the test, participants were able to complete tasks by simply following the on-screen instructions.
Let's get to work
Thank you for taking the time to look through my work. Please feel free
to contact me at any time if you have any queries or would want to
discuss new opportunities.
